Créer des liens
1 Lien vers une page internet
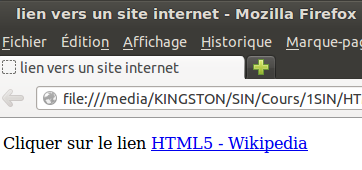
- Écrire la page html « lien_vers_page_internet.html » correspondant à l'illustration de gauche.
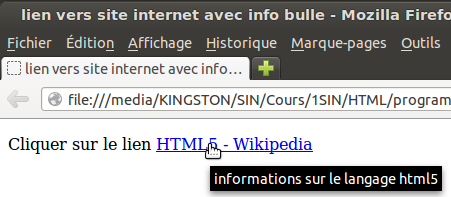
- Modifier le programme afin d'insérer une info bulle « informations sur le langage html5 » (illustration de droite).


- Exécuter le programme et vérifier le résultat à l'écran.
2 Lien vers une autre page

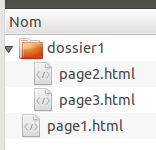
- Le fichier « page1.html » se situe dans le même dossier que le dossier1. Le dossier 1 contient les fichiers « page2.html » et « page3.html ».
-
Écrire les trois fichiers html, sachant que l'on peut accéder aux deux autres pages directement depuis la page (voir illustration ci-dessous correspondant au fichier « page1.html »
-
Exécuter le programme et vérifier le résultat à l'écran.
3 Lien vers une ancre
-
Générer 10 paragraphes à l'aide du site http://www.blindtextgenerator.com/fr (2000 mots – 10 paragraphes – édition des balises <p> et </p>)
-
Écrire une page WEB vierge dont le nom sera « ancre.html», incluant les paragraphes précédemment générés.
-
Insérer une ancre « Aller au dernier paragraphe » qui, comme son nom l'indique permet d'atteindre le dernier paragraphe
-
Exécuter le programme et vérifier le résultat à l'écran.
-
Exécuter le programme et vérifier le résultat à l'écran.
Régi par la licence Creative Commons Attribution Non-commercial Share Alike 3.0 License