Créer des liens
1 Lien vers un site internet
Pour créer un lien vers une autre page WEB, on utilise les balises <a> et </a>, sans oublier l'attribut href
Code : HTML
L'attribut title permet d'affiche une bulle d'aide.
Code : HTML

Exercice "Lien vers une page internet"
2 Lien vers une autre page
Un site internet est souvent constitué de plusieurs pages HTML. Et bien souvent, des liens permettent d'accéder aux autres pages.
2.1 Accès vers une page se situant dans le même répertoire

On utilise les mêmes balises et le même attribut que précédemment.
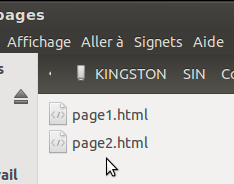
Dans l'exemple ci-dessous, on souhaite accéder à la page 2 depuis la page 1.
Code : HTML (contenu de la page 1)
Le lien <a href="page2.html"> est un lien relatif
2.2 Accès vers une page se situant dans un sous-répertoire

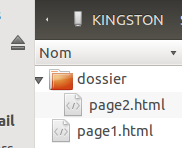
Le fichier « page2.html » se situe dans le sous-répertoire «dossier».
Dans l'exemple ci-dessous, on souhaite également accéder à la page 2 depuis la page 1.
Code : HTML (contenu de la page 1)
Le lien <a href="dossier/page2.html"> est un lien absolu
2.3 Accès vers une page se situant dans un répertoire parent

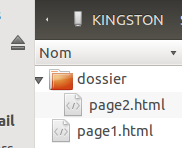
Le fichier cible « page1.html » se situe dans le répertoire « parent »
Dans l'exemple ci-dessous, on souhaite accéder à la page 1 depuis la page 2.
Code : HTML (contenu de la page 2)
3 Lien vers une ancre
Une ancre est une sorte de point de repère que l'on peut mettre dans des pages HTML lorsqu'elles sont très longues. En effet, il peut alors être utile de faire un lien amenant plus bas dans la même page pour que le visiteur puisse sauter directement à la partie qui l'intéresse.
Pour créer une ancre, il suffit de rajouter l'attribut id à une balise qui va alors servir de repère.
Code : HTML
3.1 Lien vers une ancre situé sur la même page
Pour accéder à l'ancre, il suffit de créer un lien vers celle-ci :
Code : HTML
3.2 Lien vers une ancre situé sur une autre page
Il suffit de taper le nom de la page, suivi d'un dièse (#), suivi du nom de l'ancre.
Code : HTML
4 Lien de téléchargement
Il suffit de créer un lien vers le fichier à télécharger. Suivant où il se situe, on utilisera un lien relatif ou un lien absolu.
Le lien ci-dessous permet de télécharger un fichier qui se situe dans le même dossier que la page html.
Code : HTML
Régi par la licence Creative Commons Attribution Non-commercial Share Alike 3.0 License