Qu'est-ce que JavaScript ?
 Le JavaScript (JS) est un langage de programmation.
Le JavaScript (JS) est un langage de programmation.
Voici quelques exemples de ce qui est réalisable grâce au JavaScript :
-
Un système de chat, comme celui de Facebook ;
-
Une suggestion lors de la frappe dans un champ de texte, comme lors d'une recherche avec Google ;
- Un lecteur de vidéos ou de musiques, aussi puissant que celui de Youtube, grâce aux balises
<video>et <audio> ; -
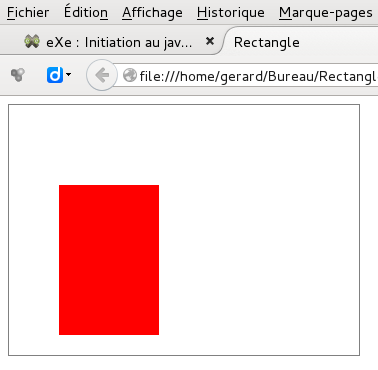
Des jeux exploitants la balise
<canvas>,commeTorus, un Tetris en 3D ; -
Et bien d'autres choses !
source: http://openclassrooms.com/courses/dynamisez-vos-sites-web-avec-javascript